Do's and Don'ts:
#25 Do decouple frontend from backend
30th May 2019
Reason: Project structure becomes cleaner while developers can focus on implementation details rather than solving frontend integration issues, improving development speed.
Description and solution: If, for some reason, you don’t decouple frontend and backend, maybe it is a good thing to start doing it. I was amazed to find out that some developers still don’t do this separation on both new and old projects even after so many years of REST being around here. It is understandable on old projects, but on new projects it is more advantageous to have different and smaller repositories for frontend and backend. The main reason is that it will force developers to think strictly on the feature implementation and not care about the issues that come up with having frontend code in backend template files or wondering where to put frontend scripts without making a mess where nobody understands anymore what tools are for what need. Also frontend developers won’t have to deal with the backend setup, so they save some time that can be used for features development. Decouple frontend and backend by putting them in their own folders, git repositories, domains or subdomains and so on, like they would be completely independent projects. Link them together using only a REST interface.
#24 Don’t shorten the words in variables, functions and classes names
9th May 2019
Reason: It makes your code harder to understand by others or future you and harder to maintain.
Description and solution: If, for some reason, you are used to shorten the names that may appear too long to you in their normal form, then stop doing that because it confuses others. Variable names must be as concise and clear as possible, describing perfectly their content immediately. Same for functions and classes. Usually, but not all the time, a long function name is a sign of a violation of the Single Responsibility Principle. Take for example this function called saveArticleAndSendNotifications(); there is no reason to shorten it to svArticleSentNotif() and it is obvious that it has two responsibilities that could be done in different functions: saveArticle() and notifyUsers(). All names should be readable, accurate and short, leading to shorten functions and more specific classes, leading again to reusable code.
#23 Do organize project files by feature first
11th April 2019
Reason: It helps you think modular and this will lead to a better organized project which will reduce maintenance costs.
Description and solution: If, for some reason, you were not sure about how to organize the files in your project, then it is a good thing to know that there are two generally accepted ways: by feature and by architectural type. A lot of examples on the internet organize by archetype (eg: controllers, components, services, redux) which is completely fine since most of the examples are simple and implement only a single feature (like CRUD operations on a single resource). However, on a real project you will end up with minimum a dozen classes of the same archetype in the same folder, if the project is very small, and it will be hard to find out what files refers to what feature. It is better to organize by feature first and inside each feature to organize by archetype. Organizing by feature first will make it easier to you and others to understand a feature so that you can decide what works best for it (tools, patterns) or you can experiment with something new just on that single process. It will also make the code easier to maintain, so, maintenance costs are reduced.
#22 Do continuous delivery
14th Mar 2019
Reason: It reduces costs and your company becomes able to provide the latest features to its customers right after they are completed.
Description and solution: If, for some reason, you don’t do continuous delivery, it would be a good idea to start doing that. There are a few problems with traditional large releases: you never know how long it would take, your company cannot provide new features soon enough to match with competitors, inevitably some changes needed on the production instance were not documented and nobody remembers what to do. Continuous delivery is the process that helps you to solve all those problems and it also adds flexibility to your company by allowing you to re-prioritize features based on your business metrics. That and being able to deploy to production anytime just by clicking a button, will save your company money. Continuous delivery is an extension of continuous integrations, the only thing that it adds is the automation of your release process.
#21 Do continuous integrations
28th Feb 2019
Reason: It helps you find merging problems sooner and reduces costs.
Description and solution: If, for some reason, your team doesn’t do continuous integration, you may have noticed by now that your team has a lot of issues when they do a release, most probably meaning a code-freeze in the release day while some people try really hard to fix all the issues by the end of the day. Your team sees it like a lost day. What can you do is to ask your team and your project manager in the next team meeting to allocate time to set up a CI tool. Also explain them that having a process that automates the build, tests the build in a clone of production environment after each commit, notifies contributors immediately when it fails so that the problem can be addressed fast and that it makes it easy for everyone to access or download the last version reduces costs and avoids your team’s morale going down on the release day. Choose what CI tool works best for your team: Jenkins, CircleCI, TeamCity, TravisCI, Bamboo or another.
#20 Do continuous refactoring
21st Feb 2019
Reason: It improves the overall health of your codebase.
Description and solution: If, for some reason, you are afraid of doing changes in existing code when you notice that the code you are working on does not have the best quality (ie: doesn’t follow the standards; poor domain understanding at the moment of implementation; unclear, over-engineered or too complicated), you should stop right there, take a deep breath and then take your time to improve that piece of code. Refactoring is the process of doing changes to your code without affecting its behaviour and continuous refactoring must be a natural process for each software developer. I know that some people consider that they do not have enough time for refactoring, but if the project follows agile methodologies, this should not be a problem. Other people think that they may introduce new bugs by doing refactoring, which is true, that is why having a good testing coverage is important. However, ignoring smelly code and making workarounds instead of refactoring add a lot more risks to the future of the project. Embrace change, do refactoring, and read Martin Fowler’s book called Refactoring if you haven’t yet.
#19 Do API versioning
14th Feb 2019
Reason: It will help you on the long run when you will have to do changes to your API.
Description and solution: If, for some reason, you write API endpoints, it may have occurred to you the need of changing something about a resource. Maybe you had to add or remove a property or add some new validation; anyway, there are various reasons for change. Now, let’s say that the API is already in production and it is consumed by a few products, like a mobile app with native implementations for each platform, or a web app, maybe even 3rd party consumers. It is obvious now that several teams work on each consumer and those teams have their own priorities, so, if you deploy changes to production, that may broke those apps. By versioning each API resource, teams will be able do do their own scheduling, independently of the API team. According to Hypermedia Controls principle (level 3), API versioning should be done using Accept and Content-Type headers. However, a lot of people do versioning in the url. Both options have advantages and disadvantages. Choose what is best for you, but do API versioning even for small projects.
#18 Do use Hypermedia as the Engine of Application State
7th Feb 2019
Reason: It makes your api discoverable/explorable and that helps the client side.
Description and solution: If, for some reason, you write an API endpoint, you may have asked yourself how can you make it as easy as possible for the client developers to understand and discover your API. Here is where HATEOAS is really useful. It basically means that we can offer links between API endpoints and documentation, potential actions, and related endpoints. There are different formats that we can use, but my personal opinion is that HAL-Json is the best one because it has simple rules, easy to remember, making it hard to do mistakes. In the end we need to produce code that is easier to understand by other software developers and HATEOAS helps a lot.
#17 Do use the HTTP status codes
31st Jan 2019
Reason: They improve the readability of your API and help the client side.
Description and solution: If, for some reason, you write an API endpoint, you may think about what is the best practice for letting API clients know that their requests were successful or not. HTTP defines 40 status codes grouped in 5 categories that you can use. Do not come out with your own standard because it just overcomplicates things. In case of error, include the error messages in the response payload.
#16 Don’t use verbs in API URLs, use nouns
24th Jan 2019
Reason: Verbs in URLs make the API more difficult to understand, unpredictable to the client team and open the road to inconsistencies. Verbs = Confusion; in this case.
Description and solution: If, for some reason, you write an API endpoint, you may think about what is the best way to keep it simple, meaningful and readable. One thing would be to use plural nouns for all resources. Let’s say, as an example, that we need to create API endpoints for CRUD operations on articles. By using verbs in the URL, the URL for getting the list of articles may be something like: api/v1/getArticles, api/v1/getAllArticles, api/v1/listArticles, api/v1/getArticlesList and so on. Notice how inconsistent could be from developer to developer. Even the same developer may use different verbs for different resources in the same project, like api/v1/getAllArticles vs api/v1/listUsers. To avoid all of this confusion, use plural nouns all the time (api/v1/articles, api/v1/users, api/v1/farms). Need to update an article? Use HTTP verbs; PUT is for update, POST is for creation.
#15 Do use the HTTP verbs
17th Jan 2019
Reason: They improve the readability of your API and help the client side.
Description and solution: If, for some reason, you write an API endpoint, you may think about what is the best way to keep it simple, meaningful and readable. Simply start using HTTP verbs (GET, POST, PUT, DELETE etc.) for each API endpoint you create if you don't do it already. Don't use GET and POST on all your API endpoints. You can read more about http verbs, just google for Richardson Maturity Model.
#14 Do use Dependency Injection
10th Jan 2019
Reason: It makes your code more readable, testable, maintainable and reusable.
Description and solution: If, for some reason, you write code and you don't use dependency injection, you may have questioned yourself why it is so important. Well, the idea behind it is to pass a service class instance to a client class instance, rather than creating/building the service class instance in the client class. This way your classes become more decoupled and more flexible to work with. Think about having to change a service class that was created in several client classes; nobody would like to do that. Dependency injection is a pretty cool technique.
#13 Do follow the Single Responsibility Principle
6th Dec 2018
Reason: It makes your code more readable, testable, maintainable and reusable.
Description and solution: If, for some reason, you write code and you are not following the Single Responsibility Principle, part of the SOLID principles, it is a good idea to start implement your code accordingly to this principle. Each variable, function, class, module should do a single thing. Take for example an entity class, part of the model layer, like UserEntity, it should only contain the definition of a User; or a function called formatDataToCSV() should only format that data without saving it in a file or printing the content. Software looks a lot like a car, each component doing its own thing (has its own responsibility).
#12 Do use Repository and Data Mapper Patterns
8th Nov 2018
Reason: It makes the model layer clearer and easier to change and maintain on the long run.
Description and solution: If, for some reason, you have to work on the model layer and you were thinking to choose the Active Record pattern, don’t do it. Repository and Data Mapper patterns provide a better separation of concerns, they also follow the Single Responsibility principle which makes the code more readable.
#11 Don’t use Active Record pattern
18th Oct 2018
Reason: In the end it overcomplicates the model layer.
Description and solution: If, for some reason, you have to work on the model layer and you want to use the Active Record pattern, keep in mind that first it breaks the Single Responsibility principle and second it makes atomic operations tricky for groups of objects. To fix this, use Data Mapper + Repository Pattern instead to help you separate the persistence logic from entity business logic.
#10 Don’t insist on your colleagues to give you answers right away
11th Oct 2018
Reason: They have their own work to do.
Description and solution: If, for some reason, you don’t get an instant reply, that is fine. Be reasonable. Wait for getting the answer and work on something else or read something meanwhile. Otherwise they will start to ignore you anyway because they will feel stressed out by you.
#9 Don’t underestimate or judge your colleagues
5th Oct 2018
Reason: You may be wrong.
Description and solution: If, for some reason, you think that a functionality is not implemented correctly or that a piece of code is wrong, politely ask your colleague to explain why it was written like that. They may have a reason like maybe the functionality was not fully documented and they had to change it many times or maybe there was no time to implement a proper solution or whatever. The only thing you get by judging is stress. Stress is not healthy. Stay relaxed. Don’t be a douchebag.
#8 Do take breaks
20th Sept 2018
Reason: They boost your focus and attention and keep you healthy.
Description and solution: If, for some reason, you work on a computer, then keep in mind that taking breaks is important for you and your body. Taking breaks improves your focus and attention, reduces stress, boosts motivation and helps you stay healthy. Drinking coffee or discussing problems is not a break. Meditation (closing your eyes for a few seconds and breathing deeply) and physical activities (stretching your arms and feets, moving your head) from time to time will help you and your body even if you don’t notice at first. Use an app like Stretchly to remind you when to do a pause from what you’re doing. Do not ignore the reminders.
#7 Don’t mix snake_case and CamelCase
13th Sept 2018
Reason: It makes the code ugly and it is confusing.
Description and solution: If, for some reason, you were mixing up underscore_case and camelCase in the same codebase, you should stop and start follow the naming convention of your platform. If there is no coding style guide for the language you use, then adopt the coding style of the framework. Also, when you join a project, take time to observe the coding style and follow it.
#6 Do implement setters and getters
9th Sept 2018
Reason: They will help you on the long run especially when you have to change the internal implementation, also on debugging and testing.
Description and solution: If, for some reason, you were thinking that setters and getters are useless, think about how easy it is to change the internal implementation without affecting the existing consumers by keeping the same public interface. Also along with hidding the internal representation, they make debugging and testing a lot easier.
#5 Don’t create utility classes
31st Aug 2018
Reason: They mess up your code and break the single responsibility principle.
Description and solution: If, for some reason, you need to write some helper functions and you are thinking to create a generic helper/utility class that will contain everything you can’t find a place for, don’t! It doesn’t matter that you want to call it a helper, utility, core, common or something else, just don’t do it. Most probably that function belongs to a class of its own. Let’s say that we have to format some urls; in this case we won’t create a UTILS class to put that functions into, but will rather create a service class called UrlFormatter.
#4 Do follow SOLID principles
23rd Aug 2018
Reason: They make your code more readable, flexible, reusable and maintainable.
Description and solution: If, for some reason, you write code, you may have found yourself wondering how can you get your code more organized and reusable. SOLID principles were intended to help us with that. Take for example the Single Responsibility principle, it is pretty clear that a class must do just one thing (eg: describe a model, interact with db, etc). Same for functions and variables. You don’t write general purpose variables, so don’t do it for function, classes and modules either.
#3 Do organize your CSS code
16th Aug 2018
Reason: Unorganized CSS (SASS, LESS etc.) code is not readable and tends to produce duplicate properties and rules.
Description and solution: If, for some reason, you write CSS (SASS, LESS etc.) code, sometime you may feel that is difficult to find an obscure CSS property like width or maybe height or you may feel like the existing rules are too messy. Start by ordering the properties you write. You can order them alphabetically or group by type. Never write them randomly. Also organize the CSS code in as many files as you feel by grouping the rules (buttons.css, search-bar.css, events-list.css). Do not stick to a single huge CSS file. In production you will use a tool to combine and minify the CSS code anyway, but in development it must be as readable and as simple as possible.
#2 Don’t write meaningless function names
9th Aug 2018
Reason: It makes everybody confuse.
Description and solution: If, for some reason, you have to write functions (I hope you do, you are a software engineer, right?), keep in mind that functions are actions, they do something, so the name must say what a function does. A function name like locations() is wrong, it must be getLocations() or listLocations() etc.. Each time you write a function think about it: Does it has a verb in its name? If not, then the name is wrong.
#1 Don’t mix HTML and JavaScript
3rd Aug 2018
Reason: JavaScript code becomes unreadable and debugging becomes difficult especially for somebody else or future you because they won’t find where JS variables are defined.
Description and solution: If, for some reason, you are not working with an API and need to get the value of a variable from the template file and put it in a new variable in JavaScript, just use an <input type=”hidden” value=”{{ put variable content here }}”> then use JavaScript to get the value of this input.
Here are some of my personal projects:
Offline Relaxation App

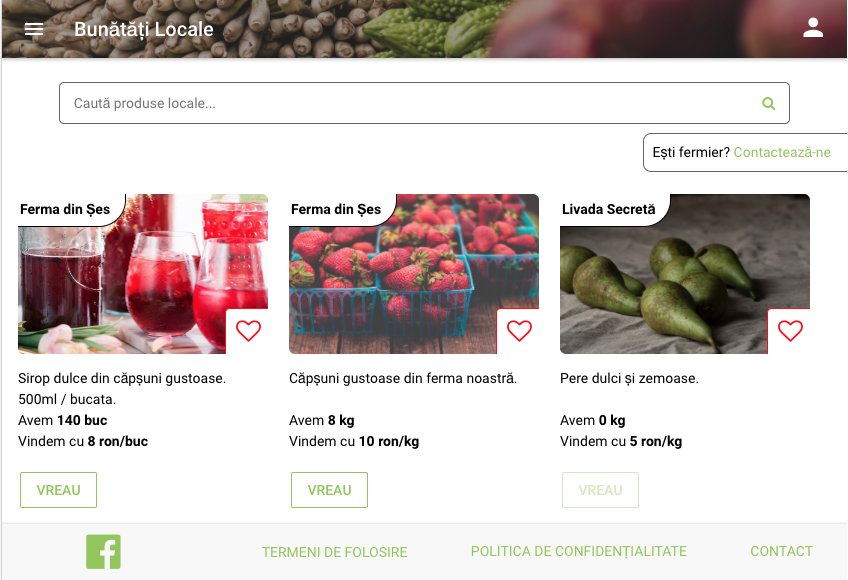
Bunătăți Locale

Web and mobile app to help farmers sell their products online. On back-end we used PHP, Symfony, MongoDB in a Docker environment, while on front-end we used Angular.
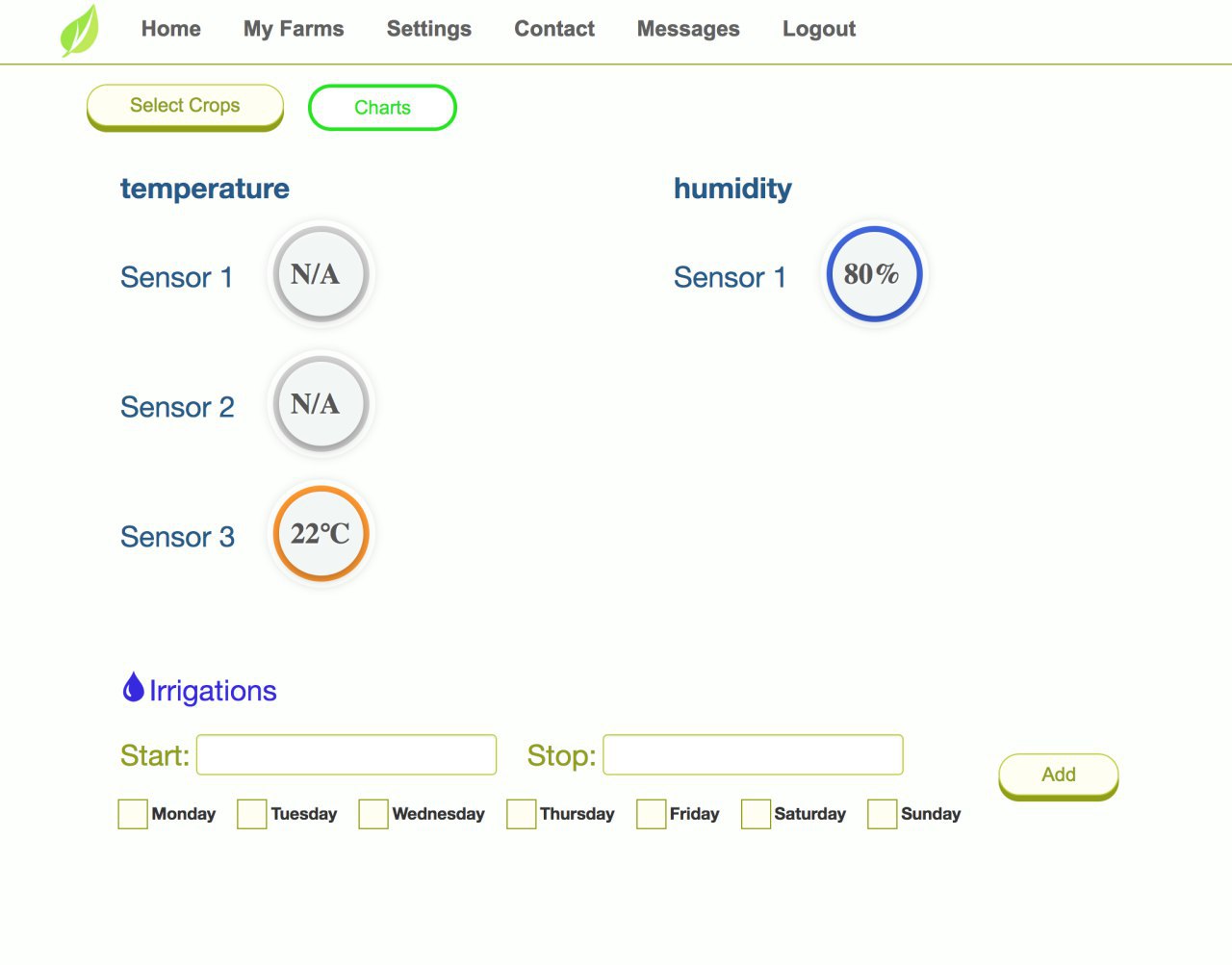
linkLeafy

A device that helps farmers on monitoring and automation of their greenhouses. It also contains a collection of farming practices and gives suggestions to the farmers based on the crop type. The actual device is based on Raspberry PI and a couple of sensors. The code on the device is written in Python and it has two components: sensor readings and API client. The back-end uses PHP, Symfony and MongoDB due to the enormous data that is received from the device. The front-end uses Angular.